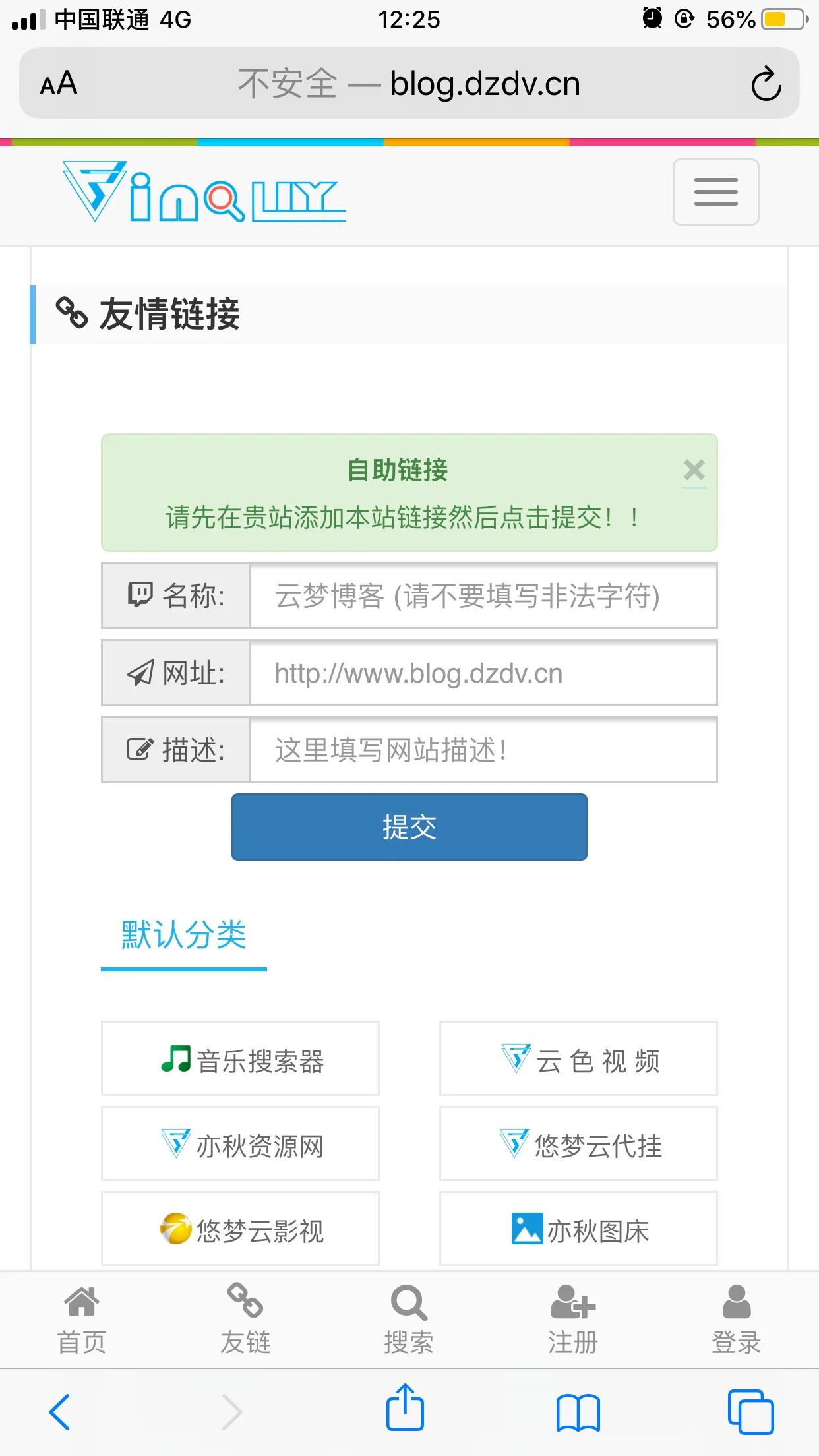
效果可以看本站底部
<style type="text/css">.nav{display:none;}@media screen and (min-width:767px){#mobile-footer{display:none}}
#mobile-footer{height:60px;background:#fafafa;position:fixed;bottom:0;left:0;border-top:0;width:100%;z-index:9999999}
#mobile-menu{display:block}
#mobile-menu:after{content:'';display:block;height:0;clear:both}
#mobile-menu>li{width:20%;float:left;border-top:1px solid #e6e6eb;height:100%}
#mobile-menu>li>a:hover{color:#000;}
#mobile-menu>li>.active{color:#000;}
#mobile-menu>li>a{text-align:center;color:#777;display:block;line-height:12px;height:100%}
#mobile-menu>li>a>span{font-size:20px;display:block;line-height:30px}</style>
<div id="mobile-footer">
<ul id="mobile-menu">
<li> <a href="http://www.blog.dzdv.cn"> <span class="fa fa-home"></span> 首页 </a></li>
<li> <a href="http://www.blog.dzdv.cn/post-1.html"> <span class="fa fa-chain"></span> 友链 </a></li>
<li> <a href="javascript:;" class="search-show active"> <span class="fa fa-search"> </span> 搜索 </a></li>
<li> <a href="http://www.blog.dzdv.cn/?plugin=yls_reg"> <span class="fa fa-user-plus"></span> 注册 </a></li>
<li> <a href="http://www.blog.dzdv.cn/admin"> <span class="fa fa-user"></span> 登录 </a></li>
</ul>
</div>
如果资源失效、请留言反馈、我们会及时处理、谢谢!
分享到:









评论